Being one of the most rapidly developing industries around, web development offers new trends almost every season.
Therefore, it is crucial for any chief technical officer to stay relevant by keeping up with the latest tendencies.
On the one hand, using these trends helps the web development team stay competitive. On the other hand, constant self-education adds weight to you as a professional.
In our guide, we are going to review eight cutting-edge web development trends for the year 2022. Read on to find a brief overview of the most popular solutions to make your web product look really sleek and trendy.
PWA (Progressive Web Applications)
The share of mobile Internet users is consistently growing, and it will continue to expand. However, the usability of traditional mobile browsers is still far from being perfect. If compared to native mobile apps, all browsers often seem slow, clumsy, and outdated.
Progressive web apps are a modern alternative to traditional websites. Put simply, PWA is an improved website with some features of native mobile apps, such as offline/hardware access, push notification, fast and smooth loading, etc.
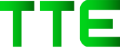
The PWA technology is effectively used by some world’s giants, such as Alibaba, Twitter, Forbes, Virgin America, etc.
According to experts’ estimates, progressive web apps help increase the conversion rate and decrease page loading time. Moreover, PWA development is faster (and cheaper) than native app creation.

The most popular tools used to build progressive web apps include Angular, React, and Polymer.
AMP (Accelerated Mobile Pages)
This technology was first offered back in 2015 by Google; nowadays, this is one of the hottest trends in mobile web development. As the name suggests, the core idea of the AMP technology is speeding up mobile page loading.
The average speed of loading an accelerated page is around 2 seconds, which is a real breakthrough compared to the 12-second loading of traditional pages. Apart from providing a better user experience, speedy loading is good for SEO, as search engines rank quickly loaded pages higher.
When it comes to developer tools, you’ll need AMP HTML open framework by Google for building an accelerated page. It is an innovative framework created specifically for this purpose.
Responsive Web Design
While responsive web design is not a brand new trend, it is definitely one of the most important ones. In the circumstances where the vast majority of people use mobile devices to access the Internet, web apps’ responsive design becomes a must.
More than that, Google is going to introduce a new order of indexing: the sites that are optimized for mobiles properly will rank higher.
Voice Search
Voice-based solutions are gaining popularity in most spheres of web development. Considering the growing number of smart speakers and the dramatic growth of voice sales, we may assume that voice-search optimization is the big thing you must not underestimate.
To adopt this highly promising technology, you’ll need proper tools. We recommend you begin by studying Web Speech API. It is a powerful tool consisting of two components: recognition and synthesis of speech.
API-First Development
One of the essential features of a modern web app is good compatibility. It means it must be able to interact easily with other apps. This is why API development, which used to be a minor matter, turns into a task of primary importance.
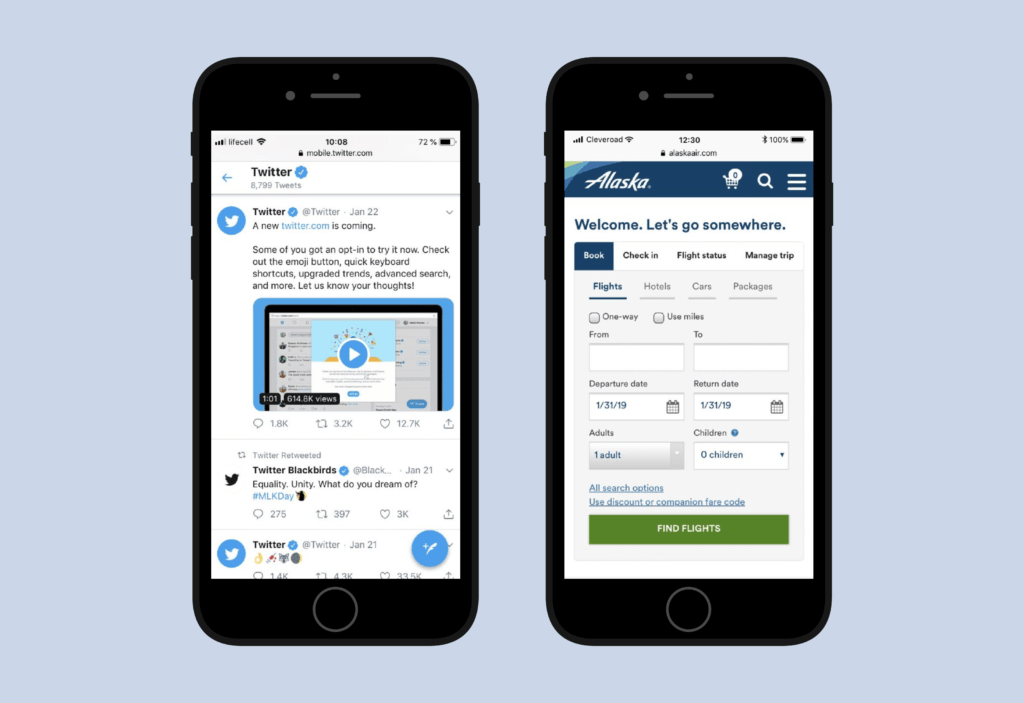
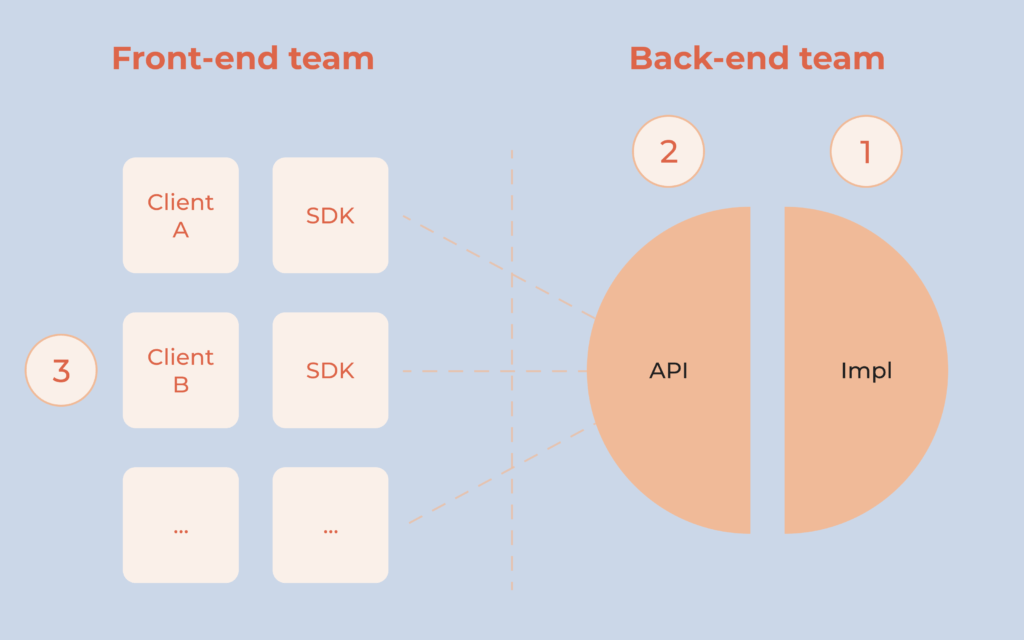
If you need more pro arguments, consider the fact that the API-first approach is much faster than just traditional API development. Within one cycle of traditional API design, front-end developers have to wait for the back-end team to complete its part of the work.

The API-first approach allows the simultaneous operation of back-end and front-end teams. In addition, it makes the process way less time-consuming.

Popular and convenient tools for creating API-first designs include Swagger and API Blueprint.
Push Notifications
Push notifications are typical for mobile apps, but web apps can benefit from their use as well.
Such messages act as a convenient and effective way to inform users of new posts, new promo campaigns, and other events. Make sure there are not too many of them to become annoying.
Push notifications for web browsers are not too hard to create and implement. There are many powerful developer tools to choose from. For example, you may try PushEngage, PushCrew, ZoPush, OneSignal.
AI-Based Chatbots
Irrespective of the type of business, 24/7 human support is costly and resource-consuming.
So no surprise, more and more businesses switch to chatbots, which are self-learning robots built around AI technologies.
Though they still can’t replace human operators completely, they can do a good share of routine jobs: answer frequent questions, take standard orders, etc.
Utilizing chatbots helps build a fast and efficient support service, so this trend can’t be ignored.
Open-source tools for building chatbots are offered by Microsoft and Facebook, and all the documentation is quite easy to find.
Motion UI
The functionality of a web app is important, but it is not everything. Sleek, attractive design also matters much when it comes to improving user experience.
Motion UI is a great technology, making an app look modern and beautiful, thanks to cool animations. Create unique animations to make your web product stand out from the crowd and keep up with the latest trends.
The Motion UI library is easy to use due to its flexibility. Furthermore, it is perfectly compatible with the vast majority of JS frameworks.
The Closing Thoughts
The sphere of web development changes very quickly. It’s just impossible to stay aware of all innovations. But knowing major trends is crucial, as it helps you keep up with the times and sustain the competitiveness of the product.
If you want to stay competitive in 2022, opt for progressive web apps and responsive design. So don’t forget about using technologies for mobile page acceleration.
Modernize your app by using voice search features, push notifications, and intelligent chatbots. Consider using an API-first approach to improve app connectivity.
And, finally, enhance app design by using Motion UI elements — and get impressive results.