Every day all around the globe, millions of people turn to their smartphones to order things or browse the web.
The owners of online retail stores (especially large-scale ones built on Magento) are currently prioritizing providing customers with a fast cross-device solution. And a remarkable user experience and speed optimization best practices are at the top of the agenda.
Some retailers develop progressive web applications. Others prefer tried and tested native ones. In this article, we will compare what both of these solutions offer and determine which one is better.
PWA Development
Let’s start from square one. What is a progressive web application, and why should a store owner like you care?
There are multiple ways to build a PWA in terms of development. In general, the chosen path depends on the experience and preferences of the team of developers. You can create the entire code of the app from scratch using modern frameworks such as React.js or AngularJS.
Opting for the Magento PWA Studio or an analogous toolkit like ScandiPWA entails reworking and customizing the provided out-of-the-box solutions. Sometimes developers choose to use a mix of the two options described above.
Native App Development
Native apps are developed separately for each OS they target. For example, developers may create a native iOS app using React Native and Swift. For a native Android app, they can use a combination of Kotlin and Java.
This process requires different approaches and creating the same app twice for both iOS and Android users to install it. Next, Google Play and AppStore check the application for compliance with their standards, which can take several months.
Having figured out the basics, let’s start comparing native applications and PWAs.
1. PWAs Run in Browsers vs. Native Apps Need Downloading
A progressive web application is a thoroughly optimized site that runs in any user browser, be it on a smartphone, tablet, or desktop computer. Unlike native applications, you don’t have to install a PWA to a device from an app market to use it. What does this mean?
Great news for your clients who don’t want to clog their phones with a heavy app! You give them a chance to enjoy their shopping in a fast store from their mobile browser instead.
Progressive web apps are scalable. Furthermore, they have pages that are findable by search engines (which is obviously good for your SEO).
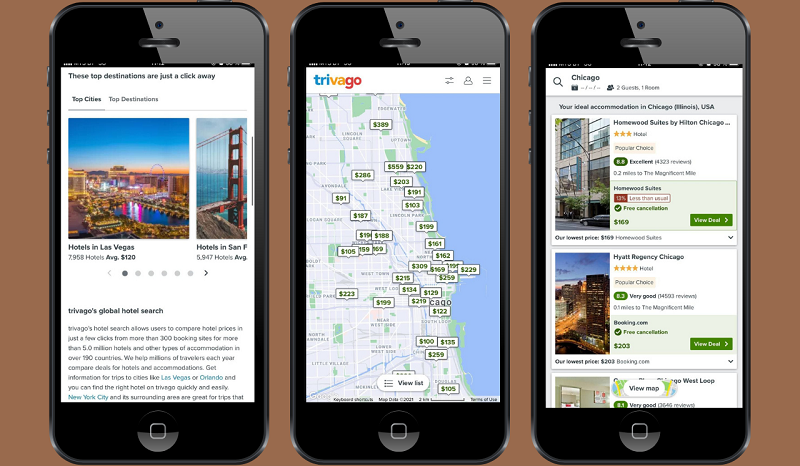
For example, the hotel search service Trivago offers both a native application and a progressive one. We go to the iOS marketplace and see that the weight of the native application is 65.5 MB.
It isn’t exactly what I would like to do to search for an overnight stay. Since I don’t need this application so often, and I will most likely delete it.
A PWA is usually less than 1 MB and can be optionally installed with a single Add-to-Home-Screen button. And the convenience and functionality are no worse than a native application, as you can see in the screenshot below.

2. Speed & Performance
Among other notable progressive web app advantages are their super-fast speed and performance. For instance, data can be refreshed without reloading the page entirely.
Such an approach satisfies customers and aligns with the strict demands of search engines that rank sites. Fair enough, native applications are fast too.
Nobody likes to wait, especially smartphone users. They can shop on the go and in various places where the internet may be weaker than usual. Therefore, it is essential to ensure the fast loading of the site. Plus, a PWA will put your site up on Google’s SERPs.
Furthermore, you can use PWAs offline, thanks to caching. This is not an advantage of just native applications anymore. Therefore, if you plan to create a progressive web app, achieving optimal performance with minimal page load time should be one of your top priorities.
These features were initially inherent in native applications, making them more attractive than a website’s mobile version loading in a browser. PWAs have adopted it from native applications, thus, it’s a tie.
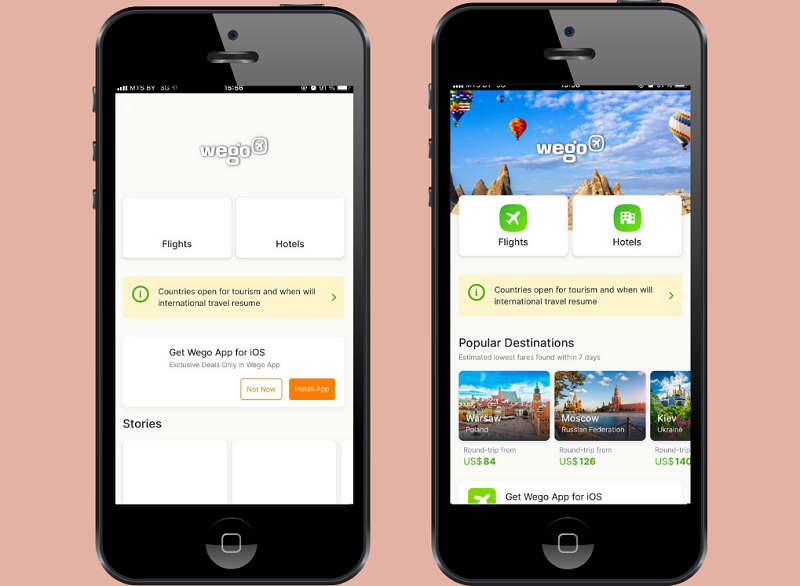
One way to ease the client’s waiting, used in PWAs, is to create an app shell. It is the structure of the site that the user sees when loading a page.
Instead of a blank screen, he sees the layout of dynamic elements and how they appear. Visually, it looks like in the screenshot of Wego, a travel site, that I provide below.

3. Next-level UX\UI
PWAs can boast intuitive navigation and a user-friendly design. Usually, it’s a “look” that has adopted the best UX\UI practices used in classic native applications. And since user experience is currently among the most important factors that influence the Core Web Vitals score, store designs can only benefit from improvements.
In a nutshell, here are a couple of peculiarities of PWA and native app designs:
- putting tappable elements and menus in the bottom part of the screen for mobile designs so that they’re reachable by thumb;
- making sure that space on the screen is used wisely to avoid excessive scrolling.
As you can see, native applications and PWAs go hand in hand here, and there are no particular advantages of one over the other.
4. Support Push Notifications
Push notifications keep your brand in the center of the shopper’s attention. For example, you can remind your clients of an abandoned cart by sending messages, tell them about promotions or new arrivals.
According to some statistics, 67.5% of users, receive notifications on average on Android and iOS. It is a more effective way to promote products or services than email, blog, or social media.
The score between native apps and PWAs is also 1:1 in this case.
5. Development Costs
As mentioned above, building a native application means paying for development for each OS. Different programming languages, various marketplaces, and requirements. All of this slows down the application launch process and incurs double costs.
PWAs, in contrast, are compatible with any browser and mobile operating system. By creating a PWA, you also improve the desktop version of the site.
Rebuilding a site into a PWA involves restructuring its monolithic architecture to an API-based headless approach. Noteworthy, shifting a store to a PWA is the first step that a business can take towards headless commerce.
This way, the store becomes prepared for the big changes that eCommerce market will face in five to ten years. You pay once and get so many opportunities. They will start to pay off immediately and save you from additional costs in the future.
PWAs vs. Native Apps: Who Will Win?
As you can see, a progressive web app is a universal solution that works equally well regardless of mobile/desktop use or screen size. To a large extent, this explains why so many eCommerce sites are making their move to a PWA. This particularly regards complex and heavy-weight Magento stores.
The decision of switching to a PWA is wise both in the short and long-term perspectives. Why?
- The site gets highly optimized. So, business owners can squeeze everything possible from their stores in terms of speed and performance.
- PWAs fetch a boost in conversions, providing a competitive advantage over other slower stores that irritate users with pages that take forever to load.
Drawbacks of Progressive Web Apps
PWAs are a great alternative to native apps, but they also have drawbacks.
1- Lack of traffic from the App Store and Google Play
Many people are used to searching and downloading apps from app stores. Therefore, you miss traffic from the Play Store and App Store if you lack a native application.
2- Limited support for device features
Some mobile features aren’t still available for PWAs. It is especially true for iOS PWA features such as Face ID, Touch ID, ARKit, and Bluetooth. Hence, PWA compatibility on iOS can be limited and buggy.
3- Higher battery usage
PWAs written in JavaScript consumes more battery power than applications written in native languages such as Kotlin or Swift.
Final Say
As demonstrated in this article, PWAs have a responsive design that both clients and search engines enjoy for their simplicity. As a result, you can expect a tangible boost in conversions due to the store’s lightning speed and enhanced user experience.
Regarding PWA advantages over native apps, the apparent benefits include site optimization, minimal phone memory usage, and development cost-effectiveness.